- What similarities do the different formats share? What visual clues indicate the serial nature of the publications?
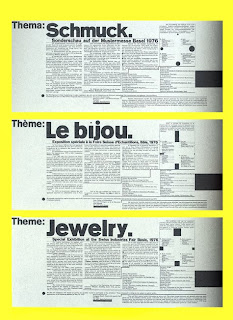
Each of the different formats aim to achieve the same means: they are meant to give information in a logical and ordered way about a subject. In sharing that, they are all very text based, but they are laid out with space to allow the reader to breathe, and they are all very geometrically organized. There is an apparent grid, ordering information into a logical hierarchy that allows the reader to skim over the pages, find the information he or she desires, and focus on that information easily.
All of the formats also share the idea of imagery that is directly applicable to the information presented. This further allows the reader to easily locate information he or she may be most interested in.
Another similarity unites all of the publications by means of their differences. Each publication has a very particular identity that they hold true to throughout the project. There are conventions that each of the publications follow to remain easily recognizable as different from other publications.
- What are the major differences? How does the format limit the presentation of the content?
The major differences come from the nature of where the publication actually exists.
Most of the internet publications rely on skinny, long layouts, with more recent or more important information at the top and older or less important information closer to the bottom. This established hierarchy. The printed publications establish hierarchy with different sections and then again, within each section by means of captions and pullouts.
Although white space on web pages is much cheaper than paper, the web publications all seem to squeeze information down into less space. This is likely because the computer screen is not as friendly a space to read information, so designers spread the information out less to ease confusion associated with website navigation.
- Of the printed newsletters shown in PDW, which layouts do you think would readily translate into an email newsletter? Why?
Without a doubt the newsletter that would most easily translate into and email newsletter is that ASKO Schonberg newsletter. The lack of complex hierarchy would make it very easy to translate into an email newsletter, and very easy for the reader to navigate, read, and comprehend.
The Rund Herum newsletter comes in a close second, for the same reasons. Also, it is printed in subdued colors that would be easier on the eyes for reading on-screen.
- Fontshop and Emigre publish digital newsletters as well as more traditional printed newsletter style promotions? Why?
Fontshop and Emigre are both digital type foundries. Their typefaces are used on-screen as well as in print. Therefore, it is important to reach the greatest number of people in all disciplines of design, and it is important to display the typefaces in applicable settings.
The digital newsletter reaches many people, and it does so for virtually free, with few limitations on colors or effects. The low cost and freedom of media that remains on-screen are good ways to grab attention.
The printed promotions show the typefaces in another context. The newsletters themselves can become objects that designers will keep for their design value. The printed newsletters also show what the typefaces Emigre and Fontshop promote actually look like on paper.